当サイトは、現在 ConoHaWING+WEXAL+Cocoonで稼働しています。
前回記事で AMPの不具合が解消された WEXAL PST の使用を再開してから、不具合なく比較的高速に安定稼働しているので、現在の設定内容を紹介します。もちろん「AMP」も設定しています。

WEXAL PST の設定
※ 「PST」とは、WEXAL® Page Speed Technology® の公式略称です。
当サイトでは、ConoHaWING で 無料提供されている WEXAL PST を次のように設定しています。
WEXAL PST 3つの設定項目
WEXAL PST で設定する項目は「基本設定」「Webコンテンツ最適化」「ファーストビュー高速化」の3つです。それぞれについて現在設定している状況を説明します。
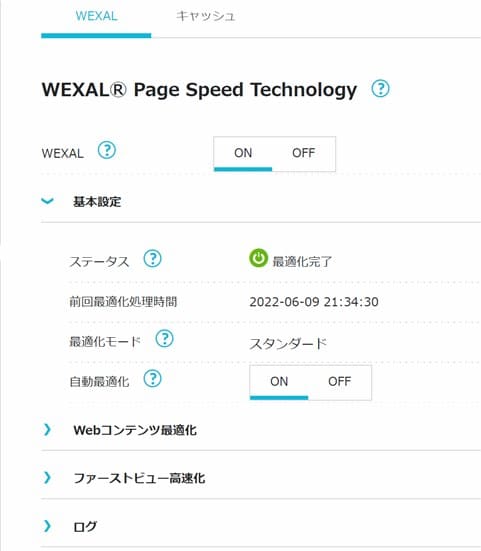
「基本設定」
次のように設定しています。と言っても、これが「デフォルトの設定」そのままという状況です。

最適化モードは、「スタンダード」か「プロフェッショナル」を選択できます。
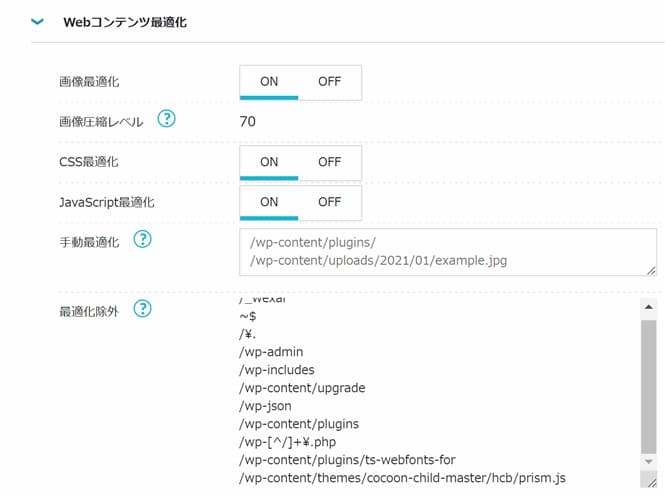
「Webコンテンツ最適化」
これも各項目の ON/OFF は「デフォルト」でこの設定です。

変更しているのは次の2か所です。
「画像圧縮レベル」は、デフォルトでは「80」ですが「70」にして圧縮率を高めてみましたが、当サイトの場合は影響がないので「70」としています。
「最適化除外」の設定に、当サイトでソースコードの表示に使用している「Highlighting Code Block」が使用する ”/wp-content/temes/cocoon-child-master/hcb/prism.js” を追加しています。
「ファーストビュー高速化」
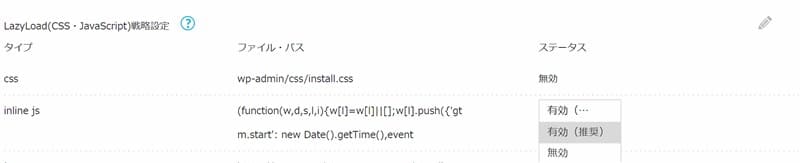
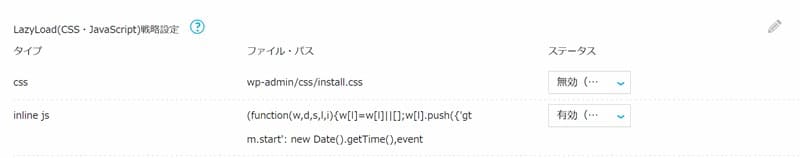
「ファーストビュー高速化」を開いた状態がこちらです。
LazyLoad(画像)は「無効」にしています。(Cocoon側で設定しているため)

画像は戦略設定のファイルパスの一部だけ表示しています。ステータスに「無効」「有効(推奨)」と表示されていますが、ボタンをクリックして編集状態にしたのが下の画像です。

ただし「最適化モード」がスタンダードの場合、「有効(推奨)」の部分だけが変更可能です。
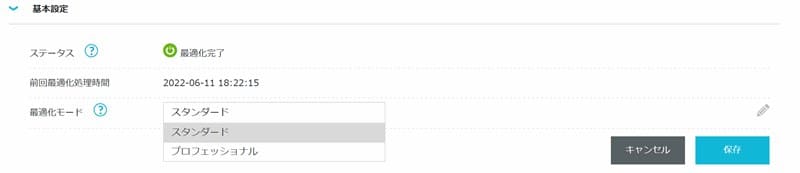
「最適化モード」をプロフェッショナルにした場合、下画像のとおり「無効」の部分も変更可能になります。


「プロフェッショナル」で設定したのちに「スタンダード」に変更しも設定した内容は引き継がれるようです。
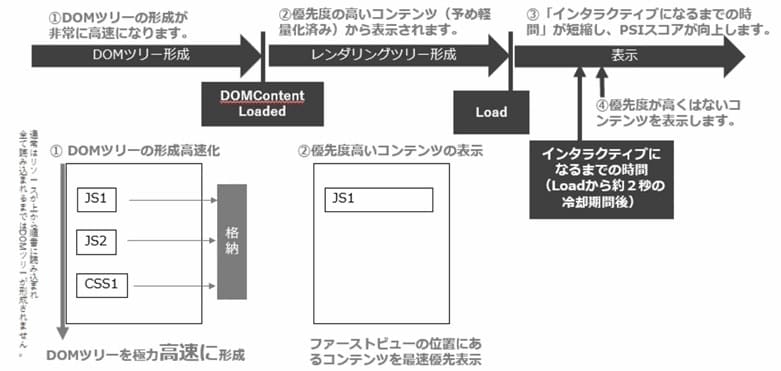
ファーストビュー高速化のしくみ
「WEXAL® Page Speed Technology®」にファーストビュー高速化の仕組みについて次のとおり説明されています。

「WEXAL®」はDOMツリーの形成を妨げるリソースを一旦格納し、DOMツリーの形成を高速化します。
「WEXAL®」のファーストビュー高速化のしくみ から引用
DOMツリーの形成後(DOMContentLoaded)戦略AI「David」の最適化戦略にもとづき、ファーストビューの表示に必要な優先度の高いリソースを読み込み、表示します。
DOMツリー形成など「最適化モード」をうまく設定すれば、ものすごくよさそうな感じがします。
Cocoon 側の設定(記事UP時点の状況)
Cocoo高速化設定と使用しているプラグインを紹介します。
Cocoon 高速化設定
Cocoon の高速化設定については、次の2つだけ設定しています。
1つ目は「ブラウザキャッシュ」です。

ブラウザキャッシュは KonoHaWING 側でも設定できますが、Cocoon側で設定した方が .htaccess に詳細な設定を書き込んでくれます。
また、Cocoon 側で設定すると KonoHaWING 側の設定も連動して「ON」になります。
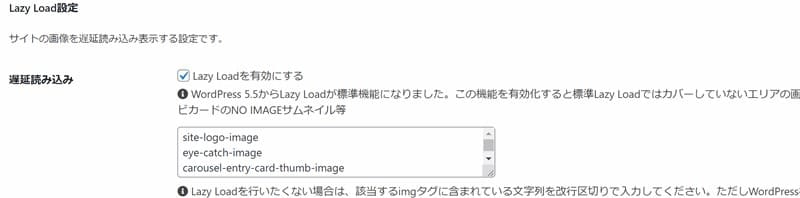
2つ目は「画像のLazy Load設定」です

WEXALの「ファーストビュー高速化」にも「画像のLazy Load」がありますが、Cocoon の場合は Lazy Load を行いたくない場合の設定を「img」タグで指定できます。当サイトでは「アイキャッチ」や「カルーセル」などを遅延読み込みさせたくなかったので Cocoon 側を「ON」に設定しました。
高速化のために使用しているプラグイン
採用しているプラグインは次の2つです。


Flying Scripts
WEXALの「ファーストビュー高速化」の「LazyLoad(CSS・JavaScript)戦略設定」に表示されていない JavaScript を遅延読み込みさせるために使っています。
Flying Scripts の設定はよく効きますが、今後は状況を見て使わない方向も検討していきます。
WP Fastest Cache
当初、こちらは一旦外していましたが、「WP Fastest Cache」の高速ページキャッシュを使ったほうが読み込みがかなり早くなります。
テストを繰り返した結果、動作に支障が無いことも確認できたので再び採用することとしました。
(下記は)前回記事で設定していた内容と変更があったものに打ち消し線を入れました。
パフォーマンスを確認
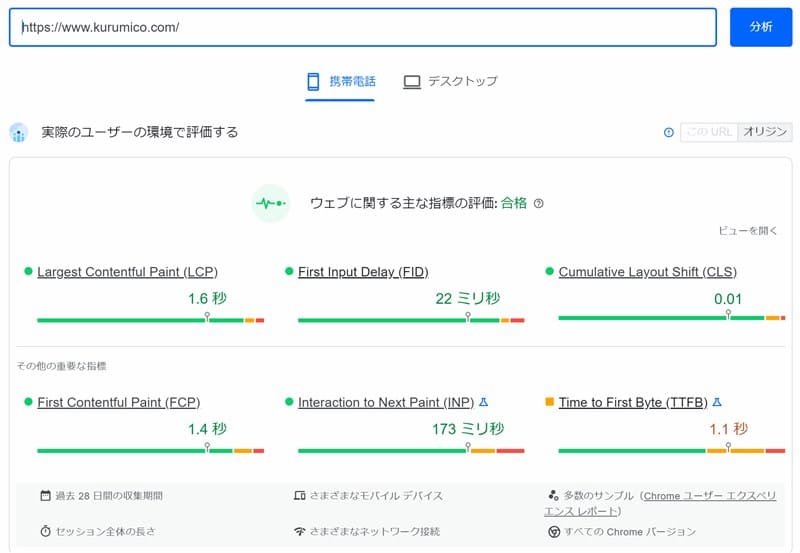
2022年5月18日 16:47 WEXALを再び「ON」にした時の「モバイル」のパフォーマンスがこちら。
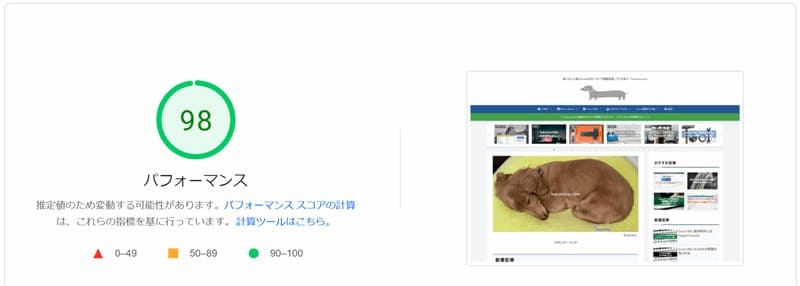
現在(2022年6月12日 17:50)の「モバイル」パフォーマンスはこちらです。

AMPではない通常の点数がこちらです。90を超える場合もあります。

AMP の点数がこちらです。(画像のAMPという文字が切れている^^;)

AMPの方が点数が低い!という結果です!
サイトの表示も違いが出ている!
ひとまず現状はこんな感じです。もう少しだけテストしながら様子を見てみますが、AMPはやめる方向にどんどん気持ちが傾いています。
PCでもカルーセルを表示していないのにAMPが負けている!


まとめ(おわりに)
以上、当サイトの KonoHaWING+WEXAL+Cocoon で安定稼働中! の設定内容について書いてみました。
ConoHaWING で Cocoon を使っている方の参考にしていただけたなら幸いです。
前回も書きましたが、ConoHaWING 利用中の方は勿論ですが、レンタルサーバーを検討中の方は是非「WEXAL PST」の利用も検討してみてください。
AIを用いてサイトを高速化できる「WEXAL PST」の利用は、ConoHaWING なら 無料!です。

いかがでしたか?
通常とAMPのパフォーマンスを比較したら、以前よりも通常の点数がよくなってきていることに驚きを感じ始めています!
今後はAMPを利用しなくても良いのではないかという思いがますます強くなってきました。

★★★ ブログランキング参加中! クリックしてね(^^)/ ★★★
【今後の記事について】
今回の記事はいかがだったでしょうか。皆さまのお役に立てたなら幸いです(^^;
「汎用でだれでも使えて活用できるように考えてる」というポリシーで、記事を継続して書いていきたいと思っています。どうぞよろしくお願いしますm(_ _)m
【検討中の今後の記事内容は・・・・】
・実務に役立つものを提供できるよう常に検討しています(^^ゞ
・その他雑記的に「プチネタなど」もいろいろ考えていきたいと思っています・・・・
・今後の記事にご期待ください(^^)/
過去記事のサンプルファイルをダウンロードできます
過去の記事で使用したサンプルファイルをダウンロードできるようにページを設置していますので、こちら(このリンク先)からご利用ください





