CLS(Cumulative Layout Shift/累積レイアウトシフト)に対する改善メモです。
今回は、The Moneytizer の広告で発生しているCLSを改善したいと思います。
グループの「累積CLS」が改善しない
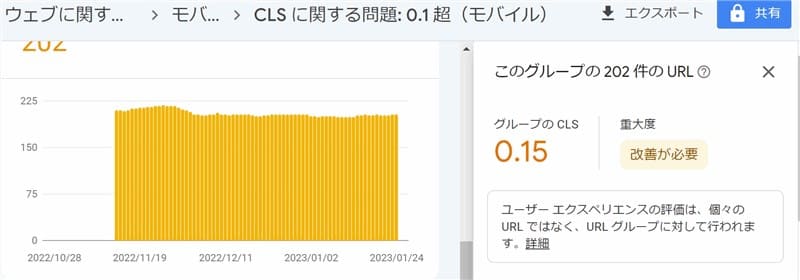
Google Search Console の「ウェブに関する主な指標」(モバイル)でCLS に関する問題: 0.1 超 「改善が必要」という状況は、11/13から現在まで継続しています。

PageSpeed Insights の Cumulative Layout Shift(CLS)評価がこちらです。

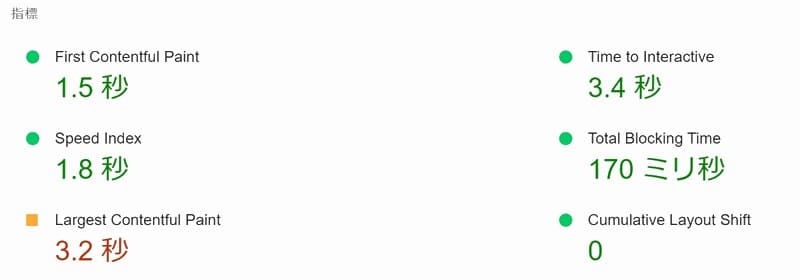
累積ではない個別の「パフォーマンスの問題を診断する」ではCLSは「0」です。

累積レイアウトシフト(CLS)は、ページ上のレイアウトシフトの総量を測定しています。ページを開いてから閉じるまでに発生しているレイアウトシフトです。計測時は遅延読み込みなども影響してレイアウトシフトは発生していない場合でも、その後イベントで発生していることになります。
CLS を低下させる要因の代表的なものとしては、次の2点だと思います。
- 「画像要素で width と height 指定されていない」⇒ これはすべて指定済み
- サイズが指定されていない広告、埋め込み要素、iframe ⇒ ここは未対応の部分あり
特に「広告」の部分を改善する必要があります。現在使っている広告は次のとおりです。
「The Moneytizer」「Google Adsense」「Amazonアソシエイト」「各ASP」
レイアウトシフトが発生しているものをGoogle Chrome DevToolsで確認・対応していきます。
The Moneytizer広告のレイアウトシフト
・ウィジェットで右画像のコードを設置 ↗
・高さ指定がないためシフトが発生しています。

The Moneytizer にはたくさんの広告フォーマットがありますが、右画像のように width と height の指定はありません。
はじめ次のように「CSSで id にサイズ指定」して試してみました。
#******-#{
min-width: 300px;
min-height: 250px;
}HTMLファイル読み込み時に「CSSに指定したサイズ」を読み込めませんでした。
では、<div id=”######-#”> の部分に、直接 style属性を設定してみます。
The Moneytizer広告レイアウトシフト改善
<div id="******-#" style="min-width: 300px; min-height: 250px;">_ _ _ _</div>← 左が上のstyle属性設定後の動画です。
・開始時に設定した高さが確保されています。
・遅延読み込みしているので5秒後に広告が表示されています。
・若干シフトが発生していますがあとで微調整すればOKですね。
これで、調整できることが確認出来ました。
The Moneytizer の担当者にこの設定を行ってもよいかメールで確認の問い合わせをしたところ
「厳密にいいとも悪いともお伝えすることが難しいのですが、収益化が発生するどうかが重要になってきますので、収益データをご参考になにか問題が生じましたらいつでもご連絡いただけますと幸いです。」との返信がありました。
その後、収益データをチェックしていますが異常は出ていないのでとりあえずこのまま設定しておくこととしました。
タグはウィジェットを使って配置しています。タグを直接改変しなくてもいいように、ウィジェットの高さを事前設定するようにできないか考えてみたいと思います。
レイアウトシフトはまだ発生している!
The Moneytizer 広告については、ほぼ対策できましたが「FOOTER or SLIDE-IN」というGoogle Adsenseの「アンカー広告」や「サイドレール」に似た動きのフォーマットがまだ未対応です。
Web Vitals で確認
「Web Vitals」は、LCP/CLS/FID/INP を簡易的に測定できる「Chrome拡張機能」です。表示しているページの LCP/CLS/FID/INP の状況をその場で確認できます。バックグラウンドで自動計測しているので操作が不要なので便利です。
← Web Vitals の動画です。
・「緑」表示の状態でページをスクロール
・まもなく表示が「赤」に変わり
・「CLS 0.12」が表示されました
・「アンカー広告」で発生しているようです
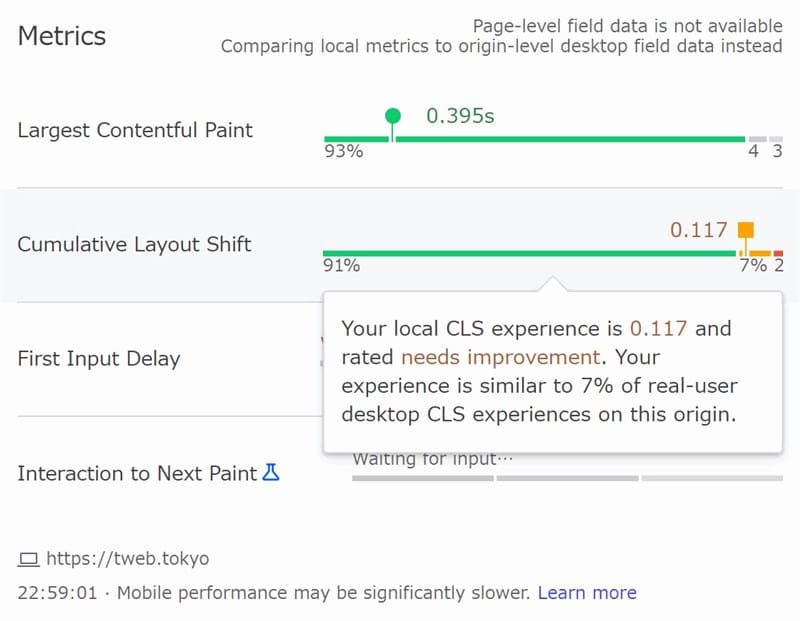
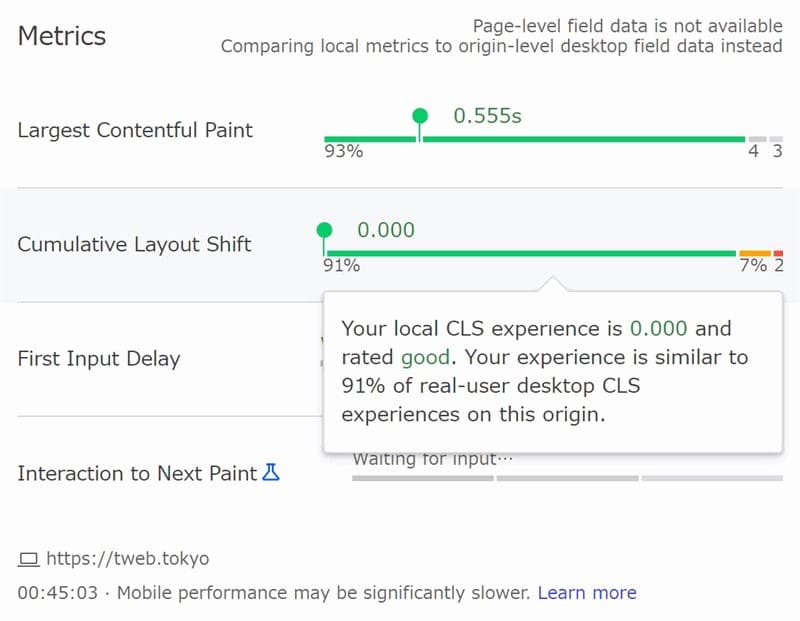
「Web Vitals」のアイコンをクリックすると次のように詳細が表示されます。
「赤」アイコン時の詳細

「緑」アイコン時の詳細

メモのおわりに
以上、「The Moneytizer広告のレイアウトシフト」を改善した記録でした。
CLS は「Adsense のアンカー広告」などでまだ発生することも確認できました。

次に改善しなければならないのは、Google Adsense ですね。
今回と同じように早急に対策していこうと思います。
★★★ ブログランキング参加中! クリックしてね(^^)/ ★★★
過去記事のサンプルファイルをダウンロードできます
この記事で使用したサンプルの登録はありません。
過去の記事で使用したサンプルファイルをダウンロードできるようにページを設置していますので、こちら(このリンク先)からご利用ください




