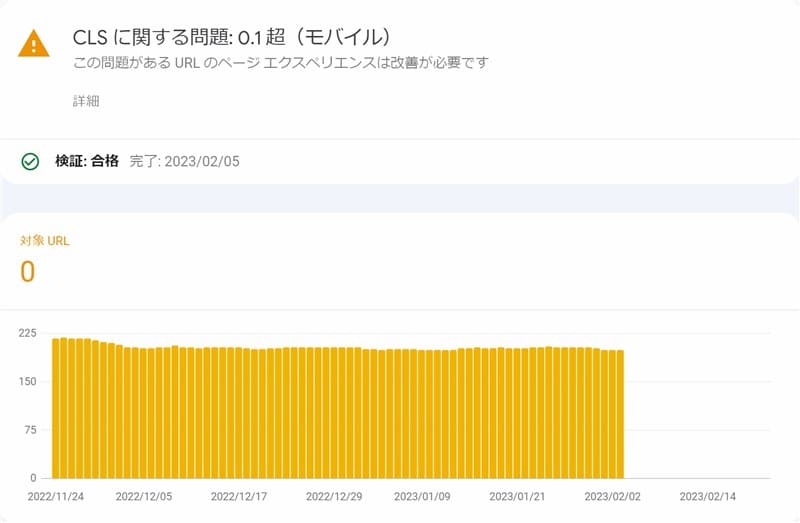
CLS(Cumulative Layout Shift/累積レイアウトシフト)に対する指摘は2月5日に無事合格しました。

ウェブに関する指標で「要改善」と指摘されている「Interaction to Next Paint (INP)」というものがまだ一つ残っています。INPの改善に向けてどうしていけばいいのか調べてみたいと思います。
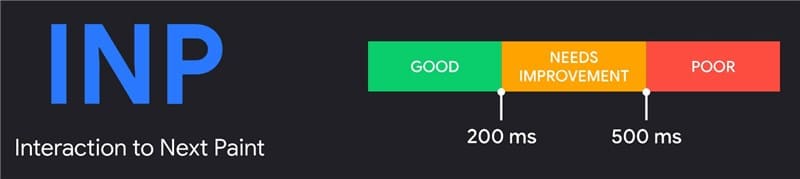
Interaction to Next Paint (INP)とは
Interaction to Next Paint (INP) は「応答性」を評価する実験的なUX(ユーザーエクスペリエンス)指標です。「応答性」の指標としては、すでにFID(First Input Delay)が使われています。しかし、FIDは最初のインタラクションの入力遅延のみを測定する指標です。対して、INPはユーザーのすべてのインタラクションを対象に測定する指標ということです。
web.devのINPに関する記事には「Chrome の使用状況データによると、ユーザーがページに滞在する時間の90%は、ページが読み込まれた後に費やされます。したがって、ページのライフサイクル全体で応答性を慎重に測定することが重要です」と書かれておりINP評価の重要性を示しています。
PageSpeed Insights や Web Vitals に、新しい項目として実験的に追加されていることにお気づきだと思います。実験的指標なので、まだ Core Web Vitals指標の集計には含まれていませんが、今後どうなるかはわかりません。
web.devの「次のペイントへの相互作用 (INP)」という記事内にINPの例をわかりやすく表現しているビデオを引用します。「左側が悪い例、右側が良い例です」
INPは、ページの読み込みを開始してからユーザーがページを離れるまでの間に発生する入力の応答性(インタラクション)を評価する測定基準です。ざっくり言うと、遅延時間が最も大きいインタラクションの遅延時間がINP値です。
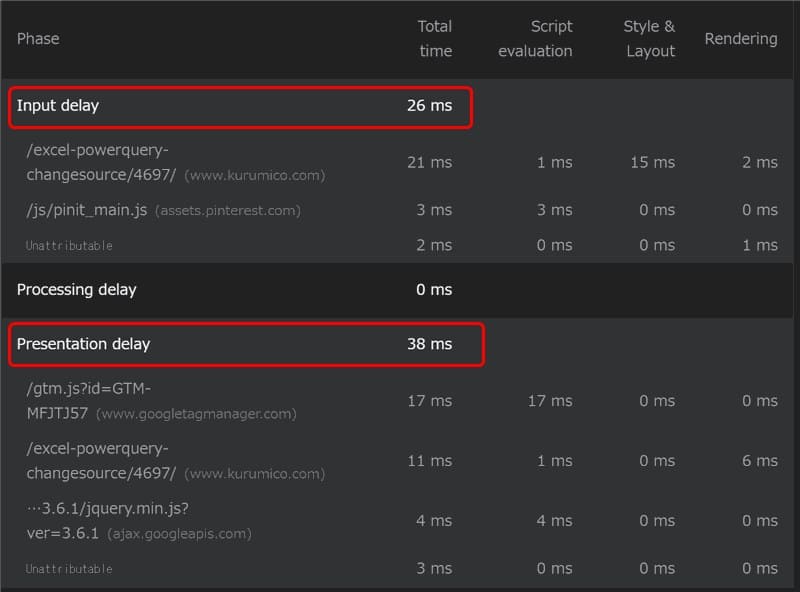
INPが測定している時間は「入力遅延時間」「処理時間」「表示遅延時間」の3つのフェーズです。
入力遅延時間:ページを操作してからイベントハンドラーが実行される前までの時間
処理時間:イベントハンドラーでコードを実行するのにかかる時間
表示遅延時間:コードの実行が終了してから、ブラウザが結果を表示するまでの時間
ページにはこの3種類の時間が経過した後に、変更が視覚として見える形で反映されます。
当サイトのINP
INPのしきい値は、200ミリ秒です。200~500は要改善、500超で不合格です。

次の表はCLSの改善中に数値を記録していたものです。その際に、INP値とFID値も推移がわかるように記録に残しておきました。
| 指標 (しきい値) | CLS (0.1) | INP (200ms) | FID (100ms) |
|---|---|---|---|
| 2023/01/25 | 0.15 | 436 | 27 |
| 2023/01/26 | 0.15 | 405 | 26 |
| 2023/01/27 | 0.15 | 383 | 25 |
| 2023/01/28 | 0.14 | 376 | 25 |
| 2023/01/29 | 0.14 | 371 | 25 |
| 2023/01/30 | 0.12 | 356 | 25 |
| 2023/01/31 | 0.12 | 325 | 25 |
| 2023/02/01 | 0.11 | 320 | 25 |
| 2023/02/02 | 0.11 | 306 | 25 |
| 2023/02/03 | 0.11 | 300 | 25 |
| 2023/02/04 | 0.10 | 296 | 25 |
| 2023/02/05 | 0.10 | 293 | 25 |
| 2023/02/06 | 0.09 | 288 | 24 |
| 2023/02/07 | 0.09 | 275 | 24 |
| 2023/02/08 | 0.09 | 270 | 23 |
| 2023/02/09 | 0.09 | 270 | 23 |
| 2023/02/10 | 0.07 | 268 | 23 |
| 2023/02/11 | 0.07 | 268 | 23 |
| 2023/02/12 | 0.06 | 267 | 23 |
| 2023/02/13 | 0.06 | 267 | 23 |
| 2023/02/14 | 0.05 | 264 | 22 |
| 2023/02/15 | 0.05 | 259 | 21 |
| 2023/02/16 | 0.05 | 258 | 21 |
| 2023/02/17 | 0.05 | 257 | 21 |
| 2023/02/18 | 0.04 | 254 | 21 |
| 2023/02/19 | 0.04 | 255 | 22 |
| 2023/02/20 | 0.04 | 255 | 22 |
CLS改善と一緒に、FIDとINPも数値が少しずつ良くなってきています。
INPは、合格値まではあと「55ミリ秒」改善しなくてはいけないということですね。
最も長いINP値が255msということですね。
INP値を改善するには
INPの改善方法もwev.devに用意されていました。内容を確認しましたが、難しすぎてあまり理解できませんでしたが、わかった部分で対処していくこととします。
INP値の確認方法
改善するには現状を確認する必要があります。フィールドデータとラボデータの2種類です。
フィールドデータの確認
PageSpeed Insights
毎度おなじみの PageSpeed Insights です。

画像は「オリジン」のデータだけです。サイト全体の数値が表示されています。
データ数が足りている場合「このURL」が選択できるので、その場合はURLの数値を見ることが出来ます。

少しスクロールした、監査ごとの表示を選択できる部分にはまだ「INP」の選択はありません。
その他のツール
次のようなツールでもデータを取得できるようです。残念ながら設定していないのでリンクの紹介だけさせていただきます。
Chrome User Experience Report (CrUX)
Chrome User Experience Report (CrUX)は、計測した値を月ごとのレポートとして確認することができるようです。
web-vitals JavaScript library
web-vitals JavaScript libraryは、指標ごとの分布図やページごとの指標の計測値一覧を確認することができるようです。
ただ、いずれもどの部分で遅延が発生しているのかなどの細かい分析はできないような感じです。
ラボデータ
ラボデータの計測ツールには以下のようなものがあります。今まで使用してみたことがありません。
DevTools の Lighthouse「Timespan」モード
DevTools の Lighthouse で 個別ページの INP を測定できます。
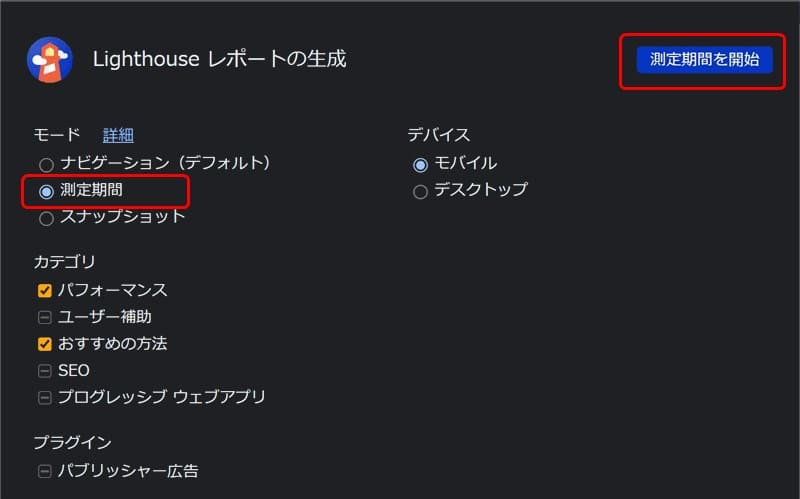
Lighthouse はデフォルトの「ナビゲーション」はよく使っています。モードには「Tomespan」というものがります。下の画像は日本語表示なので「測定期間」を選択し「測定期間開始」で実行します。

「開始」後に表示されるメッセージダイアログです。

準備の間少し待つとメッセージ内容が下の画像のように変わります。

表示されている間に、対象ページでスクロール、クリックなどの操作を繰り返して行ったあと、「測定期間終了」ボタンをクリックします。
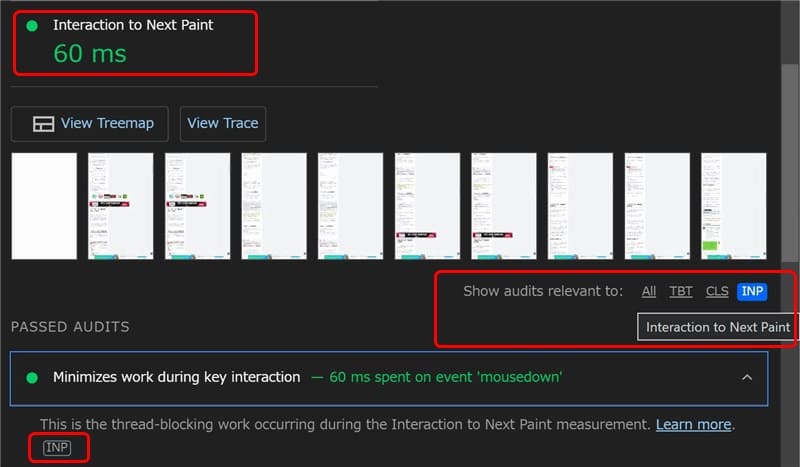
すると、計測データの集計完了後に次の画像のように表示されます。
「ALL」「TBT」「CLS」「INP」の項目を計測していたようです。
下は「INP」を選択した画像です。


このように個別ページごとのINP値を確認できますが、あくまでラボデータなので実際のユーザー操作に則しているとは言えませんが、参考にできそうなデータを確認することができます。
「INP」が 60ms となっています。この中には「FID」も含まれていることなども考慮しながら見ていくようにすればいいのでしょうか。
まだまだよくわからないので、ひとまず全てのページをテストしてデータを集めてみたいと思います。
メモのおわりに
以上、試験導入中のUX指標「INP」ですが、当サイトが要改善の評価になっているので、どうすればよいのかを調べてみました。何もしないでおくわけにはいきません。まずは手を付けてみようという気持ちでいろいろ見てみましたが、理解できないことばかりでした。
少なくとも、今まで PageSpeed Insights でしか見えていなかった「INP」をもう少し詳しく見る方法を知ることが出来ました。これをあしがかりに少しずつ理解を深めていきたいと思います。

「INP」の改善に向けて、どうすべきなのかまだ全然わかっていませんが、とりあえずデータ集めをしてみたいと思います。そこからすべきことが見えてくるような気がします。
具体的な方法などがわかった段階でまた記事にして残すようにしていきます。
★★★ ブログランキング参加中! クリックしてね(^^)/ ★★★
過去記事のサンプルファイルをダウンロードできます
この記事で使用したサンプルの登録はありません。
過去の記事で使用したサンプルファイルをダウンロードできるようにページを設置していますので、こちら(このリンク先)からご利用ください



