CLS(Cumulative Layout Shift/累積レイアウトシフト)に対する改善の継続メモです。
今回は、Google Adsense の広告で発生しているCLSを改善したいと思います。
アンカー広告のレイアウトシフトを改善したい
レイアウトシフトが発生している原因は、ページ上部に表示される Google Adsense の自動広告「アンカー広告」であることを前回確認しています。今回はこれを改善することが最大の目的です。
ページ上部のアンカー広告を無効にできない
AdSenseのヘルプセンターのこれが使えそうです。
「ページ上部のアンカー広告を無効にする」方法をいろいろ試してみました。
当サイトは、Cocoonテーマを使用しています。Adsenseの広告は手動と自動併用で設定しています。
そして、アドセンス側の設定は自動広告で「アンカー広告」を表示するようにしています。
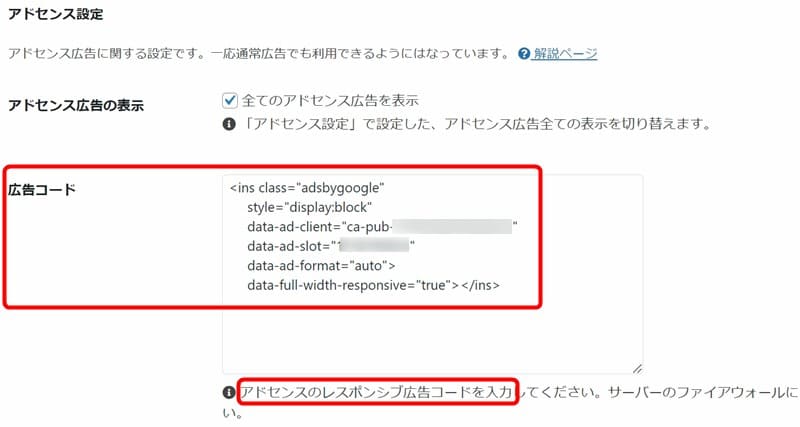
Cocoon広告タブの設定
Cocoon のアドセンス広告の設定方法はこちらを参考にすればOKです。
当サイトで現在設定している「広告タブ」の状況をスクショしましたのでご覧ください。


「広告コード」部分にレスポンシブ広告ユニットの<ins~/ins>で囲まれた部分だけ貼り付けています。<script~/script>タグは貼り付けていません。
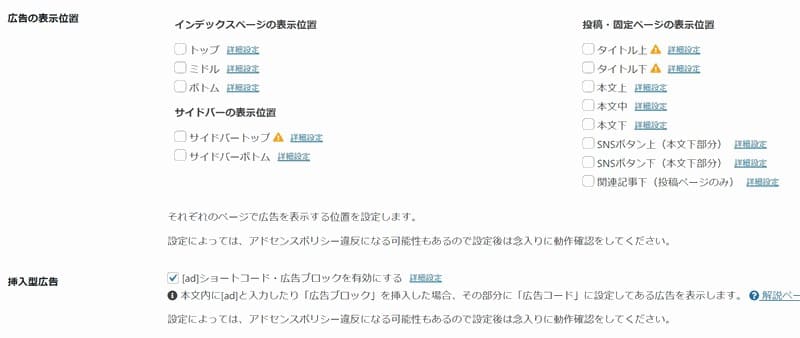
Cocoonでは、この「広告コード」を使って「広告の表示位置」にチェックが入っている場所に自動的に広告を表示させるようになっています。
「広告の表示位置」の指定は全部外しています。
広告は、ウィジェットに広告ユニットを使って任意の場所に配置するように変更しています。
自動広告コードをテスト
それでは「ページ上部のアンカー広告を無効にする」で紹介されているコードをテストしてみたいと思います。設定前に現在ページに書き出されているコードを確認してみましょう。
Cocoonが生成する自動広告コードがこちらです。footer-javascript.phpで生成されます。
<script async crossorigin="anonymous" data-type="lazy"
data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?
client=ca-pub-1234567890123456"></script>AdSenseのヘルプセンターで紹介されているコードは次のとおりです。
アンカー広告を下部だけにする overlays: {bottom: true} パラメーターを追加したものです。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-1234567890123456",
enable_page_level_ads: true,
overlays: {bottom: true}
});
</script><head></head>内にこのコードを設置してみました。
テストした結果は惨敗!
<head></head>内にこのコードを設置してみましたが、うまくいきませんでした。
いつまでたっても「上部」にアンカー広告が出現してしまいます。
Cocoonが Adsenseのコードを自動生成するようになっているためなのか、どうもうまくいかないようです。いろいろ試しましたがすべてダメでした。(footer-javascript.php で生成するコードを改変してoverlays: {bottom: true}が追加されるようにしてもダメでした)
Cocoonの広告設定を使わずに、すべての広告ウィジェットにAdsenseのコードを直接貼り付ければうまくいくのかもしれませんがそれは断念しました。
アドセンス側の設定で「アンカー広告」を全部止めてしまうしかなさそうです。
でも「アンカー広告」は結構収益が出ていたので、廃止してしまうと収益が落ちてしまいます。
収益が落ちないように代替案を考えたいと思います。
アンカー広告代替案「ヘッダー最上部」に広告配置
「アンカー広告」を止めるにあたり、代替案としてアンカー広告が表示されていた「ヘッダー最上部」にバナー広告などを表示するように検討したいと思います。
「ヘッダー最上部」にウィジェットを設定
ウィジェットを配置できる部位に「ヘッダー」が無いので自前で追加していく必要があります。
子テーマの「functions.php」に次のコードを設定して、ウィジェットエリアを追加しました。
/* ヘッダー広告用ウィジェットエリアを追加 */
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'ヘッダー広告エリア',
'id' => 'header-ad',
'description' => 'ヘッダーに表示する広告用のウィジェットです。',
'before_widget' => '<div class="header-ad">',
'after_widget' => '</div>'
));
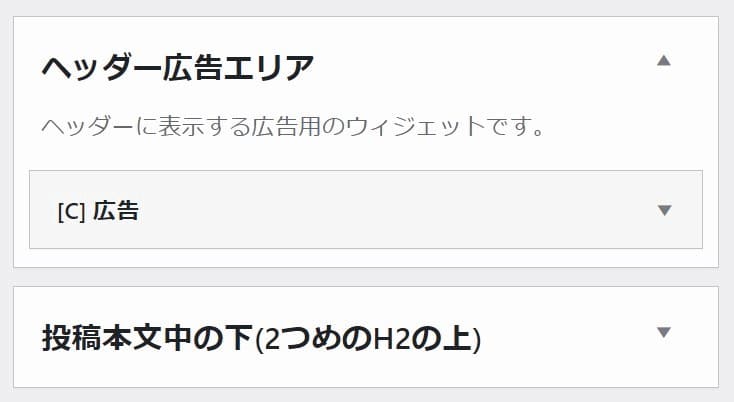
}追加できたウィジットエリアに「[c]広告」ウィジェットを配置し、広告フォーマットを「バナー」に設定しました。

早速テスト表示してみました。
実際に表示されている画像がこちらです。上手く表示されています。

ただ、実際に広告が表示されるタイミングでレイアウトシフトが発生していることも確認しました。
やはり、アドセンス広告エリアも事前に表示エリアを確保する必要がありますね。
広告ウィジェットの表示サイズ確保
手動で配置した広告は、ほとんどウィジェットで設定しています。
前回 The Moneytizer の広告では、タグ内で「id」に style属性を設定しました。でも、アドセンス広告の場合は特定できません。
そこで、広告を設置しているウィジットの「id」なら特定できるので、それを使って設定するように変更していきたいと思います。
ウィジェットIDの確認
まずは、ウィジェットのIDを確認する必要があります。
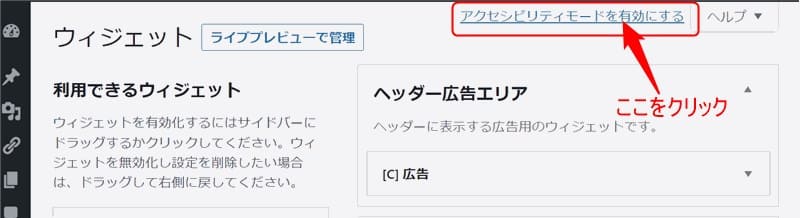
確認方法は次のとおりです。外観 > ウィジェット でウィジェット設定を開きます。
開いたら、画面右上部の「アクセンビリティモードを有効にする」をクリックして有効にします。

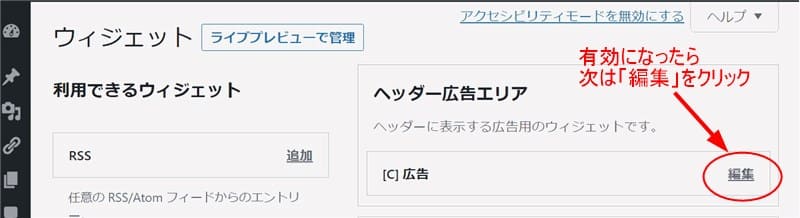
有効になると下の画像のようになり「編集」ボタンが現れるのでクリックします。

すると、ウィジットが編集画面になります。
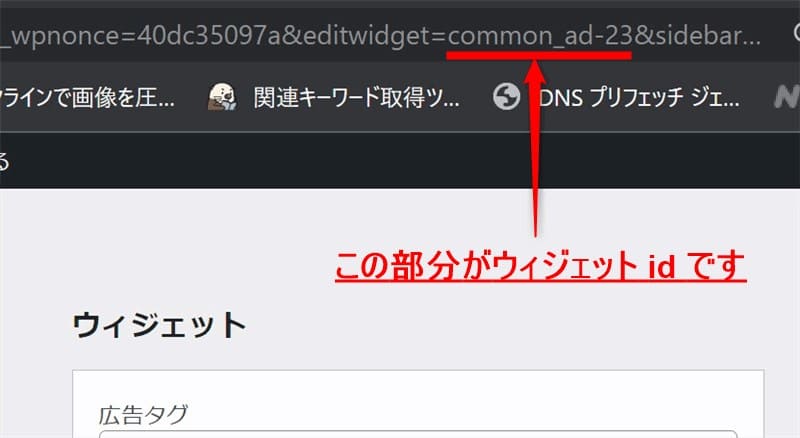
「id」は、その状態で上部のアドレス内に表示されています。

「commom_ad-00」が広告ウィジェットのIDです。面倒ですがひとつひとつ確認していきます。
または、ページのソースを表示してHTML内を「commom_ad」で検索して調べることも出来ます。
確認できた広告ウィジットのIDは、広告のフォーマット別に分類しておきます。
広告フォーマットの高さ確認
広告フォーマットの種別ごとに高さを確認しておきます。
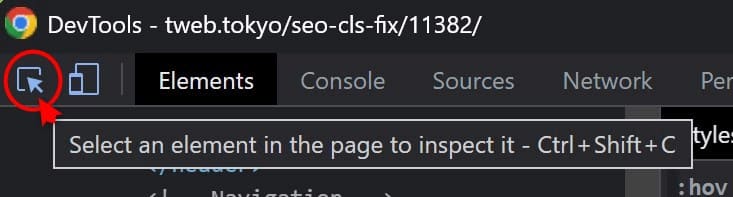
確認方法は「Dev Tools」を使って、実際の表示から確認していきます。
次の画像のように、一番左のアイコンをクリックするか、Ctrl+Shift+C で要素パネルを検査するインスペクタモードにします。

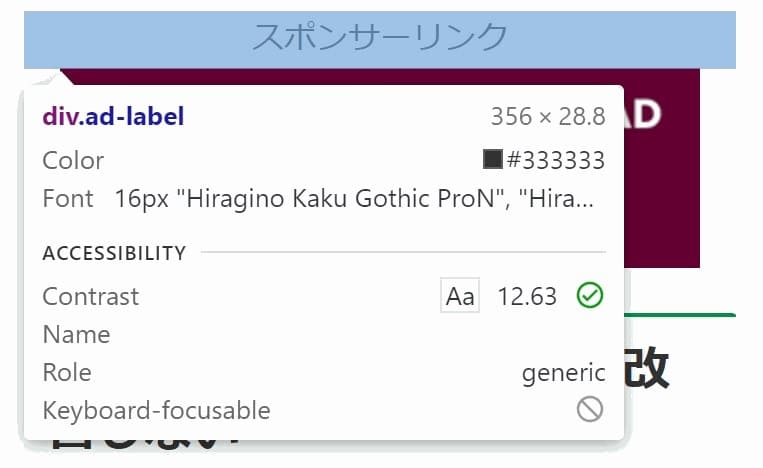
ページ上の調べたい要素にマウス(カーソル)を合わせると、下の画像のようにツールヒントが表示されます。広告ウィジェットの「広告ラベル」部分の高さが 28.8px ということがわかりました。

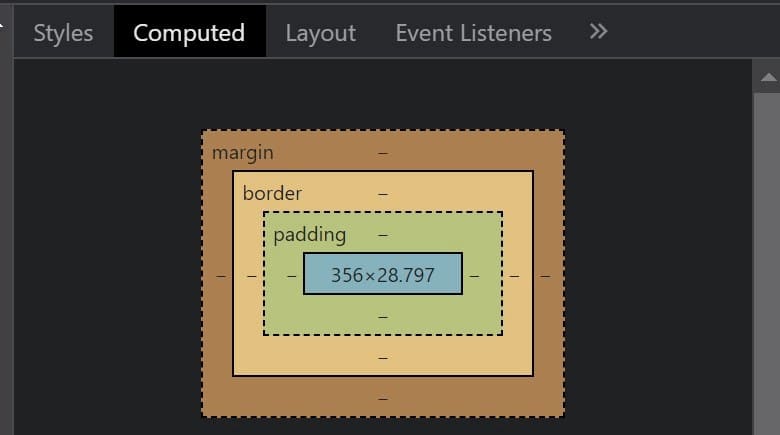
さらに、クリックすれば「Dev Tools」で次の画像のようにさらに詳しいデータも確認できます。
[要素] > [スタイル] ペインでその CSS を表示することもできます。

追加CSSをカスタマイズ
広告ウィジットのIDが確認できたので、いよいよ各フォーマットの広告サイズを確保するCSSを設定していきます。
外観 > カスタマイズ > 追加 CSS にCSSコードを書いていきます。
Adsense広告スペース確保用CSS
レイアウトシフトは表示される要素の「適正な高さ」を事前確保することで回避できます。
/* Adsense広告スペース確保用 */
.header-ad{
min-height: 112.4px;
max-width: 100%;
height: auto;
}
#common_ad-16, #common_ad-22{
min-height: 118.8px;
max-width: 100%;
height: auto;
}
#common_ad-14, #common_ad-15, #common_ad-17, #common_ad-18, #common_ad-19{
min-height: 278.8px;
max-width: 100%;
height: auto;
}順番に解説します。
・1番目の .header-ad はヘッダーのバナー広告を .class名 で指定しています。
min-height: 112.4px; ⇒ 「広告ラベル」設定無しの最小の高さで指定しています。
max-width: 100%; ⇒ 幅の指定です。
height: auto; ⇒ 広告配置後の高さは最小の高さより大きい場合 auto としています。
・2番目は、広告ウィジェットIDを #id番号 で複数まとめて指定しています
バナー広告で「広告ラベル」設定がある場合の最小の高さで指定しています。
90.0px + 28.8px = 118.8px ⇒ バナーの高さ+「広告ラベル」の高さ
・3番目は、2番目と同様で同じサイズの広告ウィジェットをまとめて指定しています。
250px + 28.8px = 278.8px ⇒ バナーの高さ+「広告ラベル」の高さ
MoneyTizer広告サイズ調整用CSS
The Maneytizer の広告も次のようにウィジェットで指定するようにします。
/* MoneyTizer広告サイズ調整用 */
#common_ad-4, #common_ad-8, #common_ad-12, #common_ad-21{
min-height: 118.8px;
max-width: 100%;
height: auto;
}
#common_ad-2{
min-height: 278.8px;
max-width: 100%;
height: auto;
}
#common_ad-3{
min-height: 628.8px;
max-width: 100%;
height: auto;
}
#common_ad-9{
min-height: 598px;
max-width: 100%;
height: auto;
}Adsenseと同様なので解説は省略します。
モバイル時のサイドバー用のCSS設定
モバイルの場合、サイドバーに設定してある広告は Adsense の規約違反となる懸念があるため、Cocoonでは表示しない設定になっています。
今回、広告ウィジェットの高さ指定を行ったことで、モバイルでサイドバー部分を表示した場合、広告ウィジェットの高さ分の空白が入ってしまいます。
それでは見栄えが良くないので、モバイル時にはサイドバーの広告ウィジェットを表示しないよう次のようにCSSで設定しました。
/*モバイルの場合サイドバーは消す*/
@media screen and (max-width: 1023px){
#common_ad-2, #common_ad-3, #common_ad-14, #common_ad-15{
display: none;
}
}最後に動作確認
アドセンス側の「アンカー広告」をオフにしてから動作確認しました。
実際にページを訪問した方の動作と同じように、ページが開いてからすぐに上下スクロールしてみたり、広告が表示されるまで待ってから上下スクロールを繰り返すなどをしてみました。
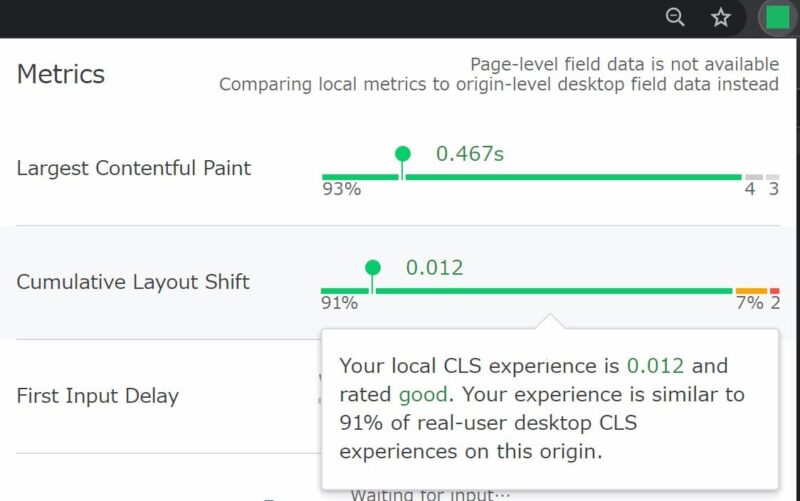
「Web Vitals」のアイコン表示を見ながら何度も繰り返し動作確認しました。
結果は次の画像のとおり、若干のシフトはありますがアイコンは「緑」表示のまま安定しています。

グループの「累積CLS」の評価に反映されて「良好」に変わるまでにはかなり時間がかかりそうなので、このまましばらく様子を見ることにします。
メモのおわりに
以上、「Google Adsense広告のレイアウトシフト」を改善した際の記録でした。
あわせて前回改善した「The Moneytizer広告」についても、広告ウィジェットで指定する方法に変更しました。

これで累積CLS はほぼ改善できたのではないかと思いますが、アンカー広告を止めたことによる収益部分がどうなるのかが問題です。しばらく注視していきたいと思います。
★★★ ブログランキング参加中! クリックしてね(^^)/ ★★★
過去記事のサンプルファイルをダウンロードできます
この記事で使用したサンプルの登録はありません。
過去の記事で使用したサンプルファイルをダウンロードできるようにページを設置していますので、こちら(このリンク先)からご利用ください





