当サイトは、WordPressの高機能な無料テーマ「Cocoon」を使用しています。
サーバー移転後、やっと時間が取れるようになったので、サイト高速化についていろいろ試行錯誤しながら設定してみました。まだ設定は確定していませんが、ひとまず現状(2023/2/21)の設定状況を記載しておきます。
はじめに
副サイトの記事を移転したり、画像のリンク切れの修正などに結構時間がかかってしまったため対応が遅くなってしまいました。あまりスクショなどの詳しいデータの記録を残していませんが、内容は次のとおりです。
【この記事でわかることは】
・Xserver の高速化設定
・XPageSpeed設定とCocoon高速化設定について
現在の設定を簡記するとつぎのとおりです。
【Cocoon高速化で有効にしているもの】
✔ ブラウザキャッシュの有効化
✔ CSSを縮小化する
✔ JavaScriptを縮小化する
✔ 画像遅延読み込みを有効化する
✔ Googleフォントの非同期読み込みを有効にする
【Xserver高速化設定】
✔ Xアクセラレーターの設定 ⇒ Xアクセラレータ Ver.2
✔ PHPバージョンの設定 ⇒ PHP 8.1.12
✔ サーバーキャッシュの設定 ⇒ ON
✔ ブラウザキャッシュの設定 ⇒ ON [すべての静的ファイル]
【XPageSpeedの設定】
✔ CSS最適化 ⇒ ON
そのほかの設定は OFF にしています
サーバーパネル「高速化」設定
現在設定している内容を列記していき、必要に応じてコメントをつけるようにします。
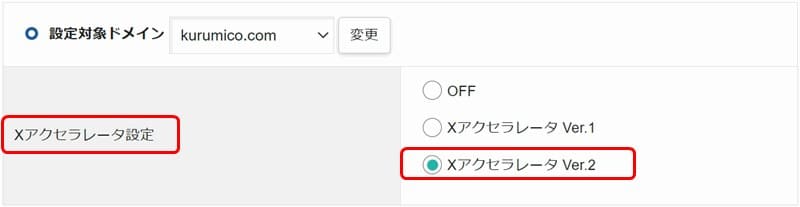
Xアクセラレーターの設定
・Webサイトを高速・安定化させるための機能
・Xアクセラレータ Ver.2 を選択… 静的ファイルの高速化(キャッシュ)+PHPプログラムの高速化

静的ファイルの高速化(キャッシュ)の仕様
・静的ファイルのキャッシュをサーバーに保持し、サイトの高速化と同時アクセス数を拡張
・キャッシュの保存期間は「2分間」
・キャッシュ対象ファイル(拡張子)
.css .js .jpeg .jpg .gif .png .svg .svgz .wbmp .webp .ico .jng .bmp .3gpp .3gp .ts .mp4 .mpeg .mpg .mov .webm .flv .m4v .mng .asx .asf .wmv .avi .mid .midi .kar .mp3 .ogg .m4a .ra .woff .woff2 .ttf .otf .eot
PHPプログラムの高速化の仕様
・PHPプログラムの処理速度向上(最大20倍まで)
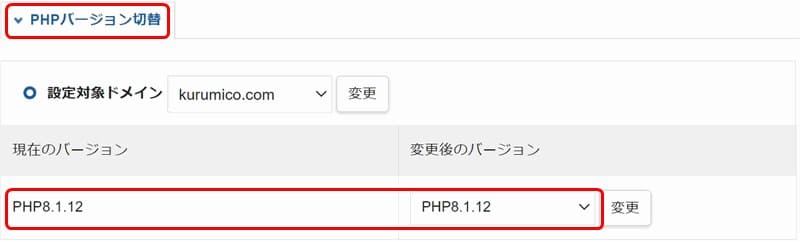
PHPバージョンの設定
・PHPバージョンをサーバー移転前と同じバージョン(PHP8.1.12)に設定

PHP(5.5.x以降)の高速化対応機能
・「FastCGI」がサーバープログラムの動作時間とCPU負荷を大幅に改善
・「OPcache」のPHPプログラムのキャッシュ機能でCPU負荷の大幅な軽減と高速化
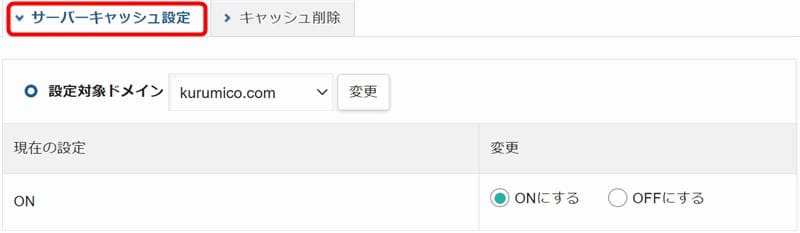
サーバーキャッシュの設定
サーバーキャッシュ設定を有効にすることで、サーバー上でファイルのキャッシュが作成され、Webサイトの表示速度・同時アクセス数を大幅に向上させることができます。
※サーバーキャッシュ設定を有効にすることでXアクセラレータが有効になります。

・キャッシュの保存期間は [2分間]
・キャッシュされるファイル(拡張子)は、Xアクセラレータと同じ
・それ以外のファイルのキャッシュ時間は [1分間]
ブラウザキャッシュの設定
ブラウザキャッシュを設定すると、同一ファイルへの再アクセス時にはブラウザ側のキャッシュファイルが利用され、表示速度の向上や転送量の軽減を行うことができます。

この設定をONにすると、CSS/JavaScriptを含む全ての静的ファイルに対してブラウザキャッシュ設定が有効になり、つぎのヘッダが付与さます。
・Expiresヘッダ
・Cache-Controlヘッダ(max-age)
各項目について最大7日間保持するように値が指定されます。
対象ファイル(拡張子)は、Xアクセラレータと同じです。
ヘッダは、.htaccess には書き込まれていなかったので、Nginxサーバーの構成ファイルに追加されているようです。
.htaccess の Expiresヘッダが優先される
マニュアルには次のとおり記載されています。
.htaccessにて下記の設定をされている場合はそちらが優先されます。
- Cache-Control
- Expires
- Pragma
- Set-Cookie
上記の設定をされている状態で、本機能の設定を行っていただいても、特に支障等はありません。
「ブラウザキャッシュ設定」マニュアル:https://www.xserver.ne.jp/manual/man_server_expires.php
しかし、すでにキャッシュをご利用いただいているため、本機能によるWEBサイトの表示速度が向上しない場合があります。
ということは、Cocoon高速化「ブラウザキャッシュの有効化」設定で書き込まれる .htaccess の設定が優先されるということですね。
XPageSpeed設定
「XPageSpeed」は、Google社の「PageSpeed Module」をもとに、エックスサーバーが開発したWebサイト最適化機能です。サーバーを移転した目的のひとつが、これを試してみたかったことです。
実施される最適化処理はつぎのとおりです。
- CSSファイル、JavaScriptファイルなどの圧縮
- 最適な画像タイプへの変換、軽量化
- 同種のファイル(画像、CSS、JavaScriptファイルなど)を一つにまとめ、
サーバーとクライアント間の無駄な通信(リクエスト)を削減 - CSSファイル、JavaScriptファイル、画像ファイルのキャッシュ有効期間の延長
- 小さなファイルサイズのCSSやJavaScriptをHTML内に埋め込む
いろいろ試してみた結果、現状では次のように「CSS最適化」だけ有効にした設定にしています。
![サーバーパネルの[XPageSpeed設定]](https://www.kurumico.com/wp-content/uploads/2023/02/site-speed-06.jpg)
なぜこの設定にしたのかは以下をご覧ください。
[画像最適化][画像遅延読み込み]
最適な画像タイプへの変換と圧縮を行って軽量化した結果が次の表のとおりです。
| 種別 | ファイル名 | サイズ |
|---|---|---|
| 元ファイル | ad-transfer-01.jpg | 134kb |
| XPageSpeed 画像最適化 | xad-transfer-01.jpg.pagespeed.ic.vYSXwUJfoL.webp | 107kb |
| EWWW Image Optimizer | ad-transfer-01.webp | 111kb |
プラグイン「EWWW Image Optimizer」が作成した画像サイズを表にプラスしてみました。圧縮率は標準のままのものです。この結果だけの比較ですが、XPageSpeedが一番軽量化できています。
「XPageSpeed」はオリジナルデータを改変することなく、Webサイトが表示されるタイミングにのみ自動的に表示データを最適化させています。これは、移転前のKonoHaで利用していた「WEXALⓇ Page Speed Technology」に似ています。
そして、気になるのが「ご利用時の注意事項」に記載されているこれらの部分です。
・最適化処理の影響でメモリ使用量やCPU負荷が若干上昇したりする場合があります。
・最適化に伴うキャッシュ処理の影響により画像ファイルの更新が反映されるまで時間がかかる場合があります。
・サーバーに高負荷が発生している際は、一時的に最適化処理が無効化される場合があります。
テスト中にも、画像タイプがなかなか変換されないケースが発生していました。
変換後のファイル名にXPageSpeedが結構長い文字列を書き込むのも気になります。
画像高速化設定は見送り
プラグインの使用は避けたいところでしたが「EWWW Image Optimizer」による webp化も同時に比較テストしてみた結果、XPageSpeedの使用を見送ることとしました。
画像タイプへの変換・圧縮と出し分けは、EWWW Image Optimizer を使うこととしました。
画像の遅延読み込みについては、Cocoon高速化設定を使うこととします。
[CSS最適化][CSS遅延読み込み]
CSSの最適化設定については、設定を切り替えてテストを繰り返してみた結果が次のとおりです。
[CSS最適化]は設定ON
複数のCSSをまとめてコンテンツ内容に適応した形に変換し、ページの読み込み速度を向上させてくれる効果は「レンダリングを妨げるリソースの除外」に寄与できていると判断しました。
表示崩れなどの問題も無いので設定は「ON」のまま採用決定です。
[CSS遅延読み込み]は設定OFF
効果としては「一部のCSSの読み込みをコンテンツ表示後に行うことでページの読み込み速度を向上させます」となっています。
これについては効果を全く感じることが出来ませんでした。むしろ、CSS読み込みを遅延させることで発生するリスクが心配です。
現状では、これを設定しなくてもページの表示が遅くなることも無いので、安全のためこの設定は「OFF」とします。
[JavaScript最適化][JavaScript遅延読み込み]
この部分は何度もテストを繰り返して検証しました。
[JavaScript最適化]は設定OFF
複数のJavaScriptをまとめてコンテンツ内容に適応した形に変換することでページの読み込み速度を向上させる機能です。
Cocoon高速化設定の「JavaScriptを縮小化する」を有効化した状態で[ON][OFF]を切り替えてテストしました。
スコア、速度ともに大きな違いは出ませんでしたが、少し気になるところがありました。
当サイトでは、ソースコード表示にプラグイン「Highlighting Code Block(HCB)」を使っています。HCBは「prism.js」を使っています。このプラグインは、ソースコードのないページでもロードされるようになっています。
Google ChromeでDevToolsのConsoleを確認したところ「prism.js」が「スクリプトは読み込まれましたが使用されていない」旨の「警告」となっており、繰り返し表示され続けます。
[JavaScript最適化]の設定は、ひとまず [OFF] にすることとしました。
[JavaScript遅延読み込み]も設定OFF
JavaScriptの読み込みをコンテンツ表示後に行うことでページの読み込み速度を向上させることが出来る機能です。
[ON] に設定するとスコアが5ポイント強上がります。
でも、一部広告が表示されなくなります。表示するブラウザによって差がありますが、FireFox が特にひどい状況で「The Moneytizer」の広告がほとんど表示されません。
これでは使えませんので [JavaScript遅延読み込み] も設定は [OFF] としました。
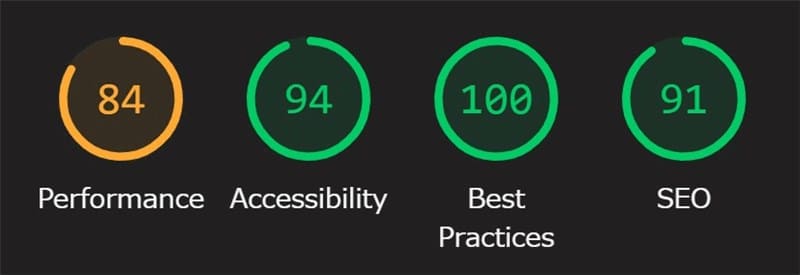
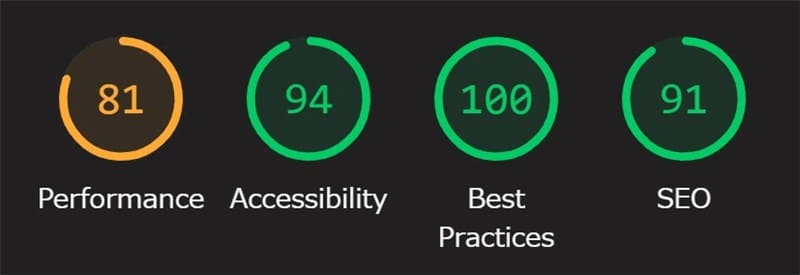
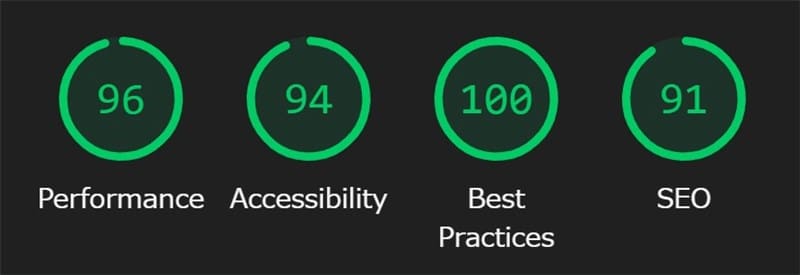
Lighthouseで計測
最後に設定後に Chrome DevTools の Lighthouse で計測した画像を貼っておきます。
ご存じのとおり、計測するたびに誤差がでるので、一番悪かった数値と良かった数値、平均的なもの3点です。すべて【Mobile】の計測値です。
【最初に計測した時のもの】結局これが平均的な値ですね。

【一番低かったもの】

【一番良かったもの】こんな数値も時々出るんです。これもちゃんと【Mobile】の計測値です。

まとめ(おわりに)
・Xserver の XPageSpeed設定 を試すことが出来たので良かったです。
・残念ながら、今回採用したのは「CSS最適化」だけでした。
・XPageSpeed設定が優秀すぎて使いこなせないだけなのでしょうか(^^;
・[JavaScript最適化/遅延読み込み] などに「対象外」が設定出来ればと思います。
・また時間をつくって設定に再チャレンジしていきたいと思います。
以上、少しでも参考にしていただけたら幸いです。
★★★ ブログランキング参加中! クリックしてね(^^)/ ★★★
過去記事のVBAサンプルファイルをダウンロードできます
この記事のサンプルはありませんが、
ダウンロードページへのトップリンクは下のカードクリックでジャンプできます。
よろしければご利用ください!




