Webページの基礎、HTMLのフォーム<form>タグについてです。
はじめに
<form>タグ(フォーム要素)は、フォームを表す際に使用します。
フォームに関連する各種要素を部品のように組み合わせることで、タイプの違ういろいろなフォームを作成することができます。フォーム部品には次のようなタグがあります。
<input>タグ - 入力欄やボタンを作成する部品です。<texarea>タグ - 複数行のテキスト入力欄を作成する部品です。<select>タグ - セレクトボックスを作成するための部品です。
このような部品を組み合わせて、目的に合ったフォームを作成します。フォーム作成に使う<form>タグについて、その基本的な設定方法を見ていきましょう。
フォームを表す
フォームを表示するには、開始タグ <form>~</form> 終了タグまでがひとつのフォームです。
フォームの中には <input>、<texarea>、<select> などのフォーム部品を配置して、ユーザーが情報を入力できる入力欄などを設置します。
使用できる属性
使用できる属性は、グローバル属性のほか次の属性があります。
accept-charset
フォーム送信に使用する文字エンコードを指定します。半角スペースで区切って複数の値を指定できます。
sction
フォームの送信先URLを指定します。
sutocomplete
オートコンプリート機能の使用可否「on/off」を指定できます。デフォルトは「on」です。
enctype
フォームが送信するデータのエンコードタイプを指定します。
| application/ x-www-form-urlencoded | URLエンコードされて送信されます。【既定値】 (URLに使えない文字を別の表現に置き換ます) |
|---|---|
| multipart/form-data | ファイル送信をマルチパートデータで送信します。 |
| text/plain | プレーンテキストとして送信されます。 |
method
データを送信する方式を指定します。
| get | フォームの入力値がURLの引数として渡されます。【既定値】 |
|---|---|
| post | フォームの入力値は、HTTP通信のbodyデータとして送信されます。 |
name
フォームに名前を付与します。
novalidate
フォーム送信の際に入力値のバリデーションチェックを行わないことを指定します。指定しない場合はバリデーションチェックが行われます。
rel
フォームが作成するリンク先の種類を指定します。指定できる値は以下のとおりです。
| external | 外部サイトであることを示します。 |
|---|---|
| help | ヘルプページであることを示します。 |
| license | ライセンスに関するページであることを示します。 |
| next | 次のドキュメントであることを示します。 |
| nofollow | 検索エンジンがクロールしないことを示します。 |
| noopener | target=”_blank” で開いたリンク先から参照できないようにします。 |
| noreferrer | リンク元の情報を送信しないようにします。 |
| opener | target=”_blank” で開いたリンク先から参照可能にします。 |
| prev | ひとつ前のドキュメントであることを示します。 |
| search | ドキュメントを検索するためのリソースであることを示します。 |
target
データ送信後に受け取ったレスポンスの表示先を指定します。
| _blank | 新しい閲覧コンテキストに表示します。 |
|---|---|
| _parent | 現在の親閲覧コンテキストに表示します。親がない場合は規定表示です。 |
| _self | 現在と同じ閲覧コンテキストに表示します。【既定値】 |
| _top | 最上位の閲覧コンテキストに表示します。該当がない場合は規定表示です。 |
使用例
フォーム作成の使用例をいくつか紹介します。
<form>~</form>だけの場合
<form>文字列</form> フォームラグで文字列を挟んだだけで部品を使用しない場合どうなるのでしょうか。
<form>
フォームを表示してみる
</form>下がプレビュー画像です。文字列が表示されただけです。

フォーム部品を使わないと何も機能しません。
web検索フォームを作成
フォーム部品 <input> を使って、web検索フォームを作成してみます。
<form action="https://www.google.com/search" method="get">
<input type="search" name="q">
<input type="submit" value="Googleでウェブ検索">
</form>
<form action="https://www.bing.com/search" method="get">
<input type="search" name="q">
<input type="submit" value="Bingでウェブ検索">
</form>
<form action="https://search.yahoo.co.jp/search" method="get">
<input type="search" name="p">
<input type="submit" value="Yahoo!でウェブ検索">
</form>
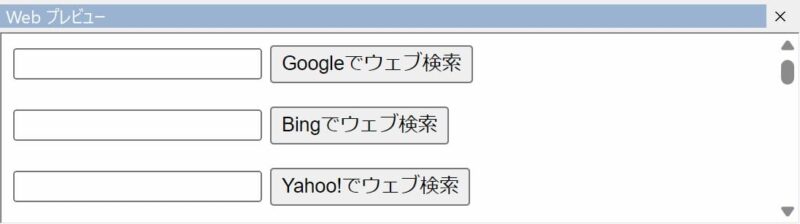
プレビューすると下の画像のように「テキスト入力窓」と「検索ボタン」が表示されます。

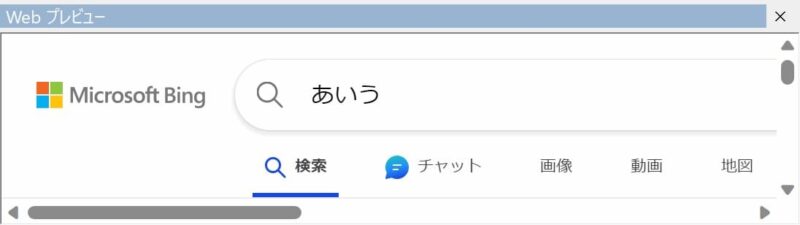
Bingの検索で「あいう」と文字列を入力して検索ボタンをクリックすると次のように表示されたました。

カスタムHTMLで実際に表示させてみたところ、ボタン部分が全幅表示で改行されてしまいました。テーマのCSSが影響してしまうようなので次のようにコードを変更してみました。
<form action="https://www.google.com/search" method="get" target="_blank">
<input type="search" name="q" value="" placeholder="検索キーワードを入力">
<input type="submit" value="Googleでウェブ検索" style="width:auto;">
</form>
<form action="https://www.bing.com/search" method="get" target="_blank">
<input type="search" name="q" value="" placeholder="検索キーワードを入力">
<input type="submit" value="Bingでウェブ検索" style="width:auto;">
</form>
<form action="https://search.yahoo.co.jp/search" method="get" target="_blank">
<input type="search" name="p" value="" placeholder="検索キーワードを入力">
<input type="submit" value="Yahoo!でウェブ検索" style="width:auto;">
</form>3,8,13行目で、ボタンが全幅にならないように、style=”with:auto;” を付加して調整しています。
1,6,11行目に、target=”_blank” 属性を付加して別タブで開くようにしています。
カスタムHTMLで表示してみます。
CSSを設定していないので表示が不格好ですが、それぞれの検索エンジンを表示できますので試してみてください。
サイト内検索フォームを作成
このサイト内を検索するフォームを作ってみましょう。
<form action="https://kurumico.com" method="get">
<input type="search" name="s" value="" placeholder="検索キーワードを入力">
<input type="submit" value="サイト内検索" style="width:auto;">
</form>プレビューすると次のような感じになります。

こちらもカスタムHTMLで表示させた場合、テーマCSSが影響してしまうのでボタンのstyle属性でwithを “auto” に調整しています。実際の表示はこんな感じになります。
任意の文字列を入力して「サイト内検索」クリックで検索結果を表示します。
おわりに
当サイトの記事で使用したVBAなどのサンプルをDLできます
この記事のサンプルはありません!
ダウンロードページへは下のカードをクリックすればジャンプできます。
よろしければご利用ください!





今回は、Webページ「HTML」の フォーム
<form>タグについて基礎的な勉強しました。今回使った部品は <input> だけでした。しかも、使用したのはその一部分だけですので、次回以降で改めて解説していくようにしたいと思います。
この記事が、少しでも誰かのお役に立てれば幸いです。